Foreword
写在前面的话:
鉴于先前 FrontEnd 开发活动,各小项目完全独立零散,造成大量重复冗余工作;为此引入 Vue 以组件化,将常用 功能 | 布局 | 部件 封装为体贴组件,按需一键引用;达到方便活动开发目的。除了活动本身外,我们推崇尽可能[!]注意以下几点:
代码规范: 自此,我大前端就开启了“合作”开发模式的大门了,规范代码尤为重要!;于己 大利;
Vue + Es6: Vue 既用之,则当:会用之;Es6,大势之趋,于己也大利;
Webpack + Gulp: 语言,本身就是一种工具;而这些写的工具,更应该会用,于己大利;
Jade + Scss: 用不用是一种喜好,会不会用是一种态度。见识, 有时胜于知识;
组件开发: 自此大家当产出些利人利己的功能 | 布局 | 部件等组件了,切记:代码规范,使用便捷 流程简洁 方便维护&扩展;
写于关乎项目那点道:
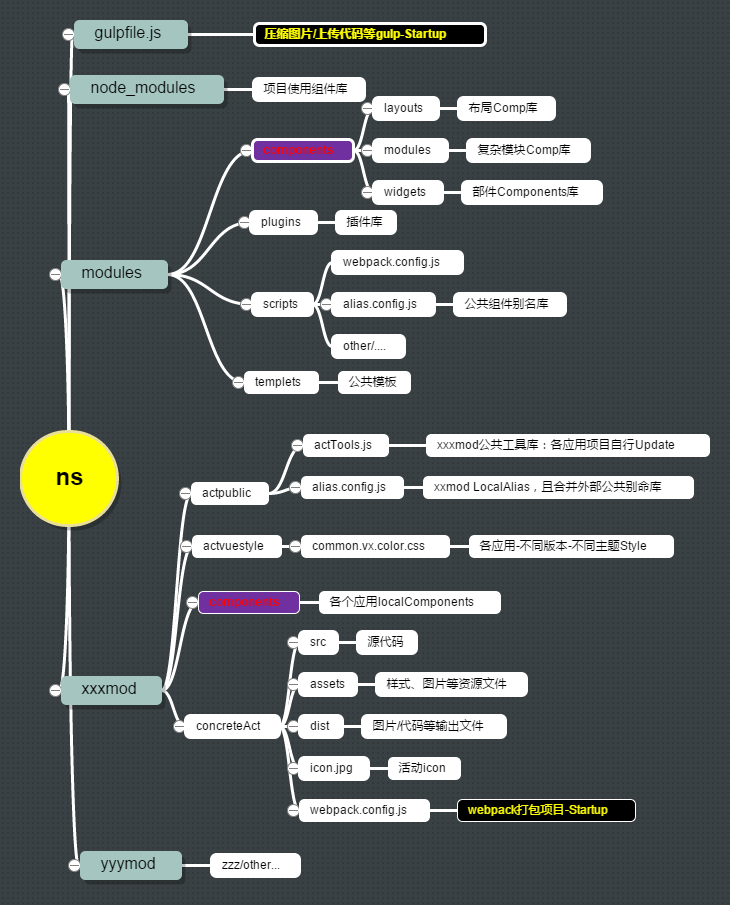
为方便引入(import)组件,故此将公共组件放置于 ns/moudles 下;具体可参见下活动结构图:

modules/scripts/alias.config.js 此文件下为公共组件配置了别名(alias);在 xxxmod/concreAct 中,直接import这些别名即可,譬如:
import ActTools from "ActTools";
import popupToast from 'popupToast';
import normalDialog from 'normalDialog';
import strongDialog from 'strongDialog';
import countDown from 'countDown';
引入组件后,需要将其在 template 和脚本代码中(components)加以使用,具体可参见以下示例:
<template>
<div class="content">
<popup-toast></popup-toast>
</div>
</template>
<script>
import ActTools from "ActTools";
import popupToast from 'popupToast';
import normalDialog from 'normalDialog';
import strongDialog from 'strongDialog';
import countDown from 'countDown';
var Tools = ActTools.tools;
export default {
data () {
return {
}
},
compiled(){
console.log("compiled()");
Tools.importMainCss(); //外链加载页面CSS文件
this.initialize(); //初始化页面请求数据
},
components: {
NormalDlg,
popupToast,
normalDialog,
strongDialog,
countDown
},
methods: {
/*Initialize Function: Request Conf+Data_interface!*/
initialize: function(){
},
showNormalDlg: function(text){
// this.$broadcast('show-dlg', text); // Call Local Normal-Dlg
function testDemo(){
console.log('Look,Look, Whether it can be implemented about callBackFunc!');
}
var dlgMsgObj = {
titleText: "&温馨提示&",
bodyText: text,
confirmText: "确认",
callBackFunc: testDemo,
isShowCloseXFlag: true
}
// var dlgMsgObj = text; //Just Single Param, U Can Deliver Like This
this.$broadcast('show-normal-dlg', dlgMsgObj);
},
showPopupToast: function(text){
var toastMsg = {
bodyText: text,
timer: 2222,
callBackFunc: function(){ alert('test')}
}
}
},
events: {
'on-countdown-finish': function (countNum) {
// countNum 统计调用此 countDown 次数;
//Do Something U Want
}
}
}
</script>